A designer who can’t effectively communicate isn’t a designer. That’s a harsh statement, but communication is a core component of the job.
The good news is that anyone can learn the fundamentals needed, but you’ll find that crafting messages for products is quite different than writing a story. Checkout this fantastic thread on the differences from Jens Lennartsson.
I define UX Writing as the ability to communicate the right message at the right time — as quickly as possible. It’s a challenging task that appears deceptively simple because it produces a relatively small final product.
 Source: newpragmatic.com
Source: newpragmatic.com
When we pull the content out of most sites, we’re typically left with no more than a few paragraphs. Because of this, each word chosen must prove that it belongs, and this rule extends from visual solutions to audio-driven interfaces as well.
Your writing process impacts the strength of your end product’s strength. That process begins long before you start writing. For instance, we define the subject matter, and the target of your message via earlier methods like Affinity Diagramming and Persona creation.
When you do begin, you’ll likely focus more on structure than writing. Priority Guides is an iterative writing method that can assist with the order while encouraging restraint in your writing. Applying purposeful limitations on writing can produce fruitful results while limiting wasted effort. The example below illustrates the first two iterations of a Priority Guide exercise.
 Source: infermedica.com
Source: infermedica.com
It is important to note that Priority Guides focus on the content, not the design. By removing this constraint, you are free to focus on what needs to be communicated rather than how it looks. As with most things in Product Design, when you can focus on the users or the content without considering the final design, the overall project benefits greatly.
Resources for review
Please use the following items to guide your exercise attempt:
| Article/Video | Source/Author |
|---|---|
| Good Content Makes for Great Experiences | New Pragmatic |
| What is UX Writing? | Lisa Sanchez |
| Design Process In The Responsive Age | Drew Clemens |
Exercise
Length: Two-to-three hours to complete.
Regardless of the direction you’ve chosen to guide your School Reboot project, it is vital to communicate that directly to your intended audience. In your case, that’s likely to be someone associated with public schools (students, parents, teachers, or school administrators).
Using this Figma file, you’ll be using Priority Guides to begin this process. Rather than merely throwing you into method, we’ll first breakdown an existing site to better understand how the technique works.
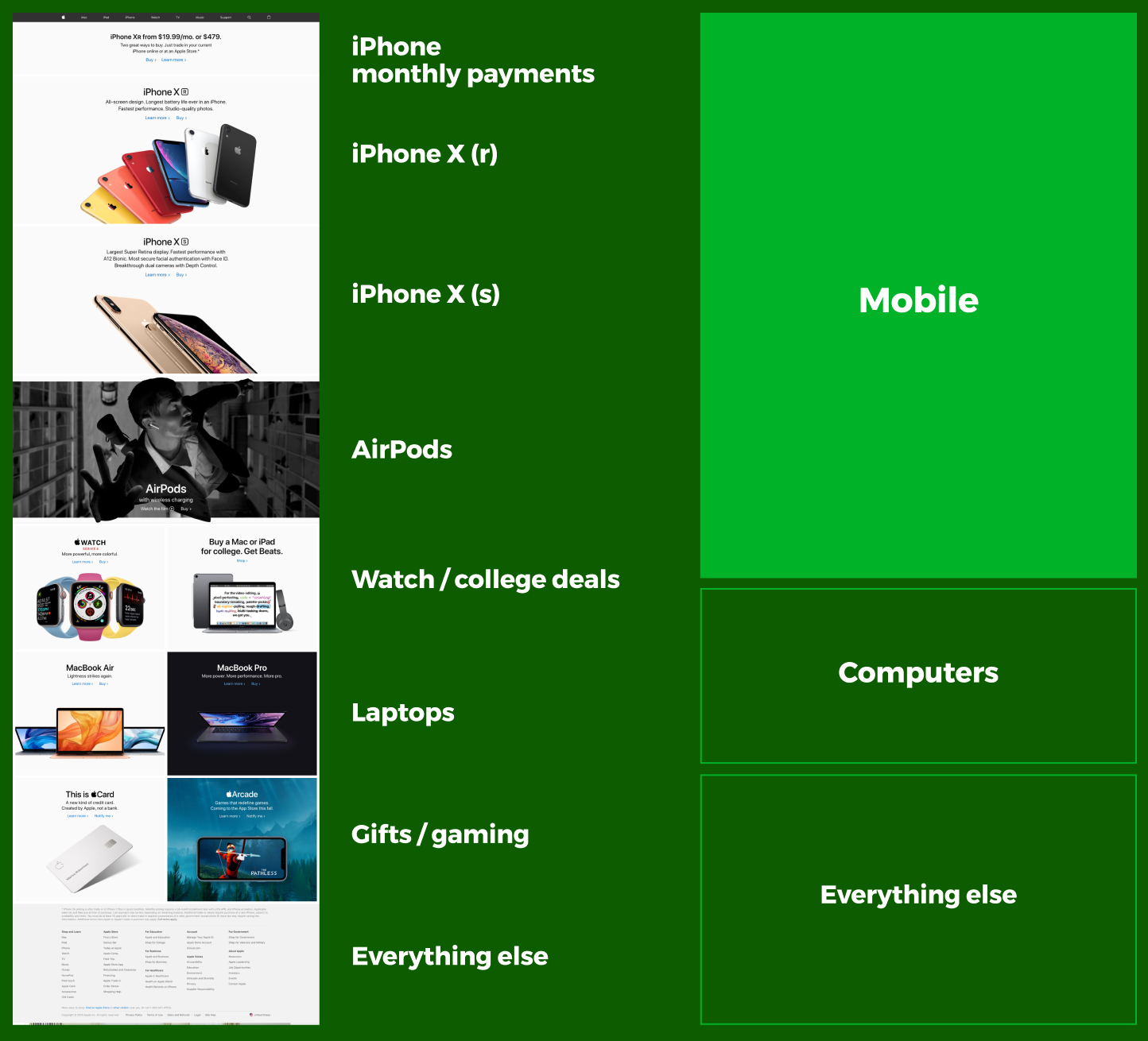
Part one: Reverse engineering
Most companies have to communicate with new audiences regularly to maintain growth and address larger-scale changes. Using the site included in the Figma file, break down the subject matter into the simplest of terms to represent the first iteration. What did they determine to be their priority? Once that is complete, create a second iteration that expands on the initial work without replicating the final design that you are studying.
Part two: Creating priority
Using the structure provided by Priority Guides, create a content outline for a website. Your Priority Guide should feature at least three iterations of the content that you would feature on a website homepage to communicate clearly to your School Reboot target audience.
///
Once complete, update your Program Journal with links to any assets produced in this exercise. Post your Journal in the #Feedback-Loop channel for review.
///
Up next Wireframing