A person or group of people carefully plan every design you encounter in an attempt to guide you to a particular goal. Below are a few goals that you have likely met during your adventures online:
- Selling you a product
- Convincing you of a lifestyle choice
- Donating to a worthy charity
- Steering you toward or away from a political candidate or idea
- Sharing your information
- Signing a petition
- Adopting a pet
Regardless of the goal, each journey began with a starting point. While each message may be compelling, the hard part is capturing your attention.
Using the basic principles of visual design, a skilled designer can consistently draw your attention and ensure that you begin the journey toward the desired goal.
Hierarchy
Nothing is more fundamental in design than establishing a focal point for users to gravitate toward. While there are a variety of ways to create Hierarchy in design, the primary ones are listed here.
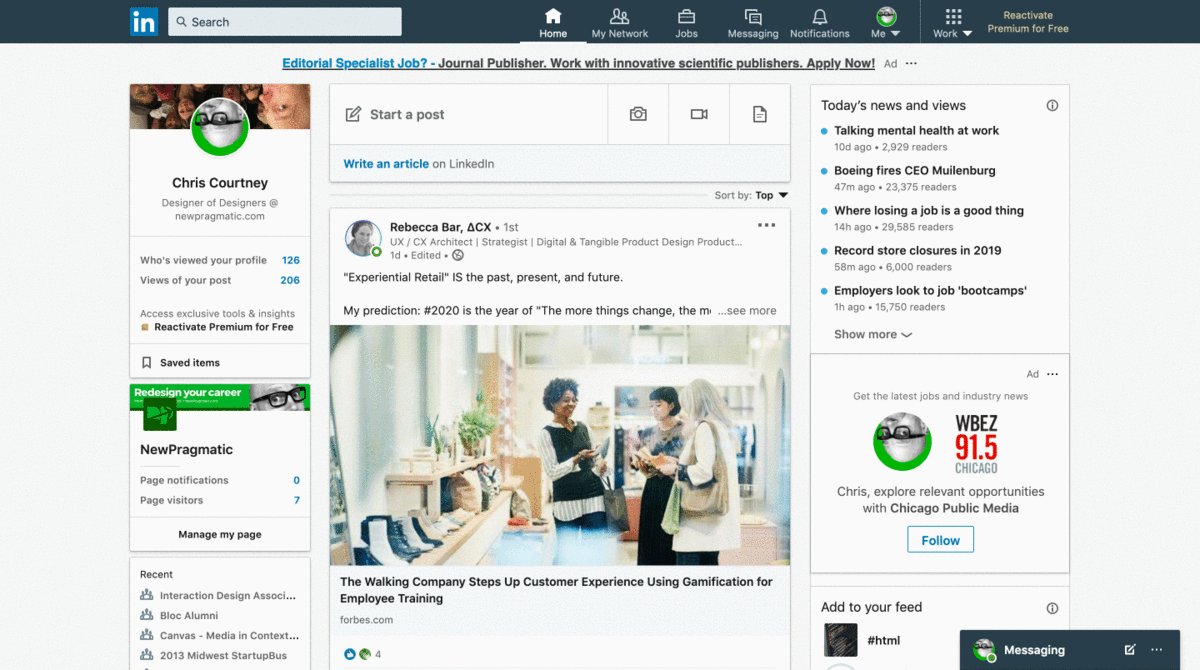
Size
When we present more than one item to a user, any difference between the elements shown is understood to signify the importance of one item over another.
 Source: newpragmatic.com
Source: newpragmatic.com
In the examples displayed, size directs attention toward a specific item on the page. Size can be used on virtually any visual element to draw attention. The importance of type, color, shape, the image can change through the usage of size.
Bonus You likely noticed that the examples shown all have the essential element in the upper left corner. That's because the designer understands how humans scan pages.
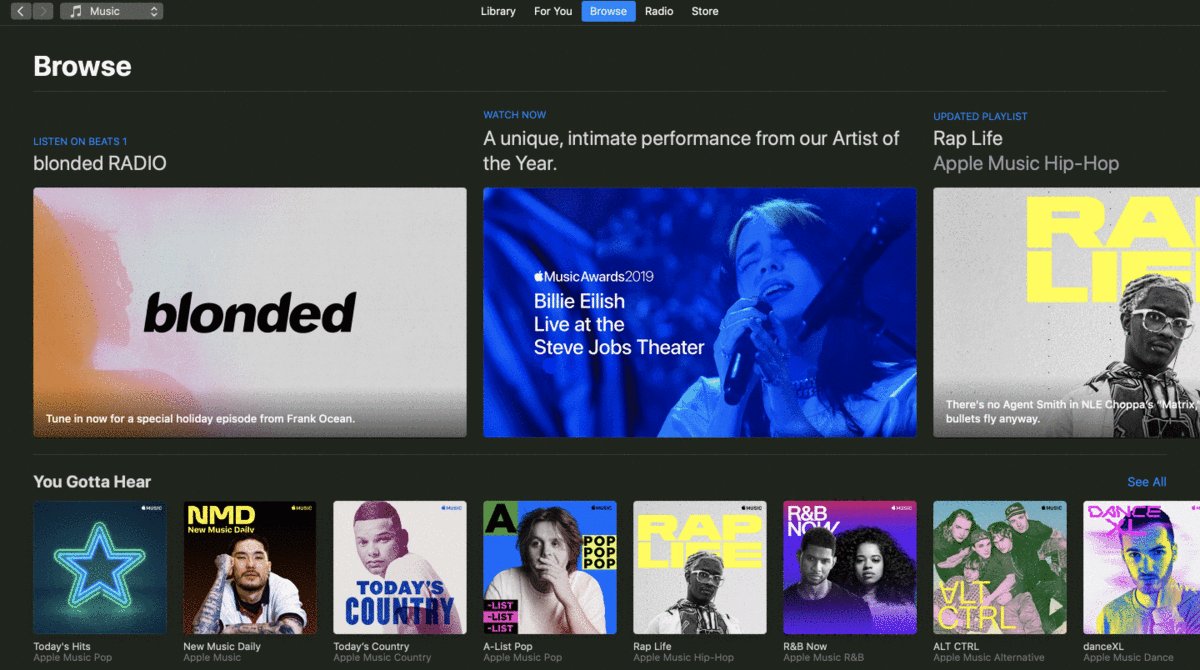
Space
Much like time, space carries a premium, and the desire for more space dominates everything. When designers opt to use ample space in and around content, they signify importance and value.
 Source: newpragmatic.com
Source: newpragmatic.com
As displayed in the examples above, the space used can be filled for visual impact or empty to create negative space for emphasis.
Arrangement
Many of the designs you encounter will have numerous items on the screen, making it challenging to elevate one item with size and space alone. In these instances, it is often the arrangement of elements that will establish areas of importance, rather than singular items.
 Source: newpragmatic.com
Source: newpragmatic.com
In each example shown, items are repeated at similar sizes to draw attention to a specific area. As long as each item shares height or width, you'll be able to establish hierarchy using arrangement.
Associated Exercises
| Name | Section |
|---|---|
| Visual Basics | Interface Design |
| Grids | Interface Design |
| Information Design | Interface Design |