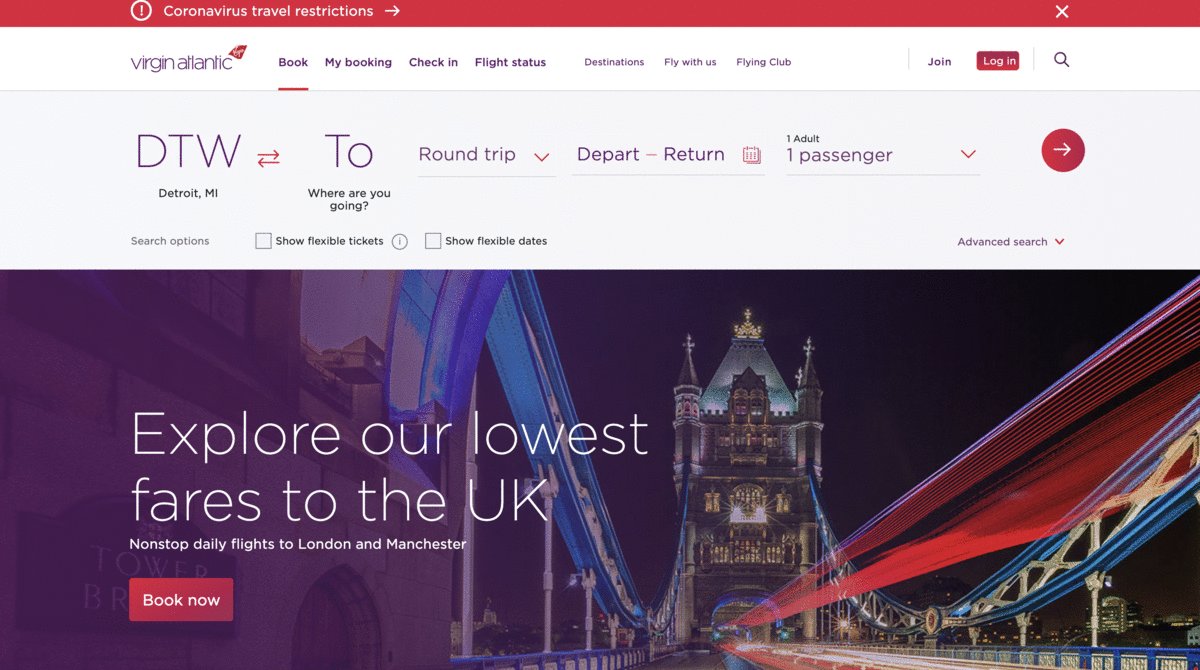
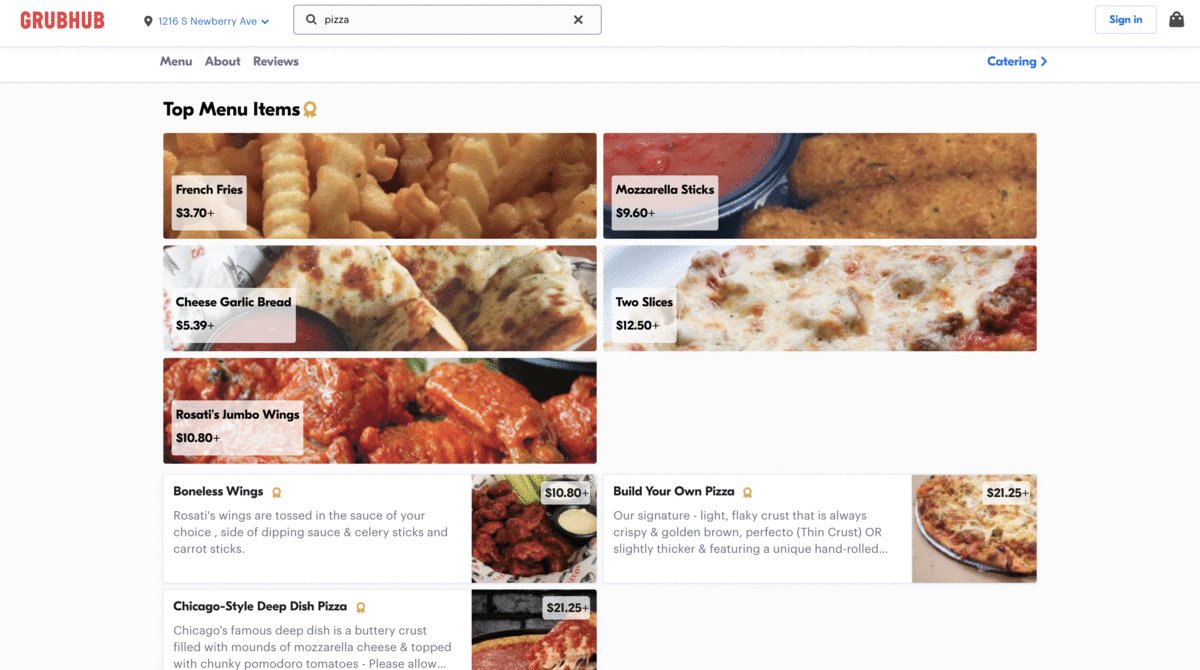
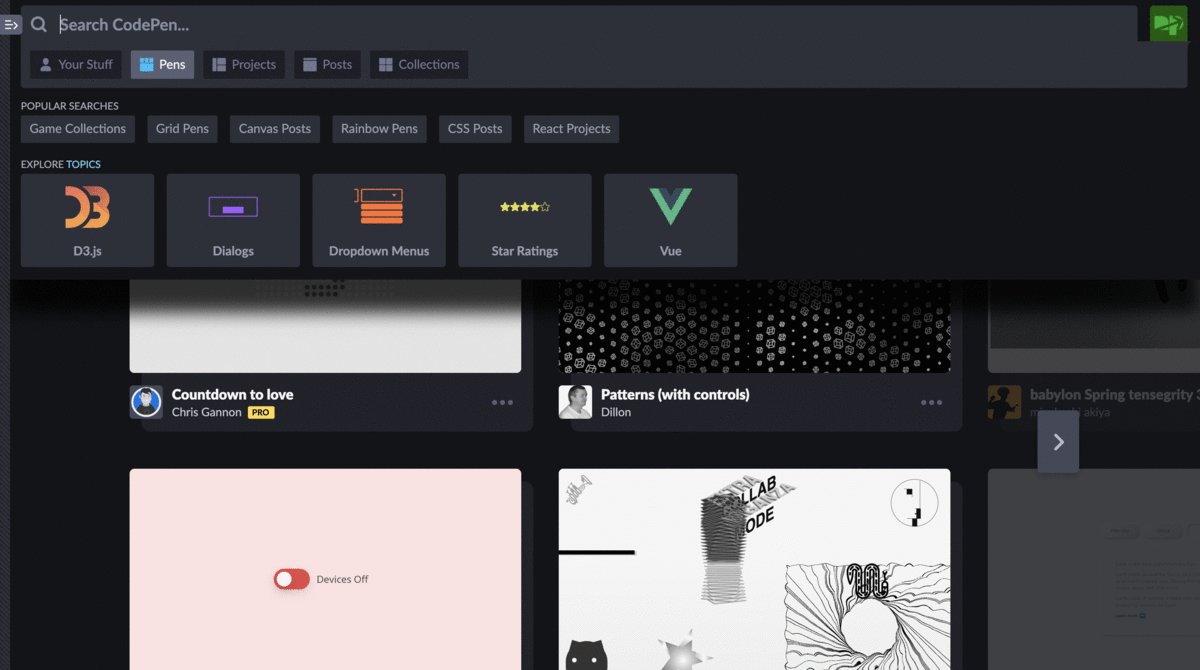
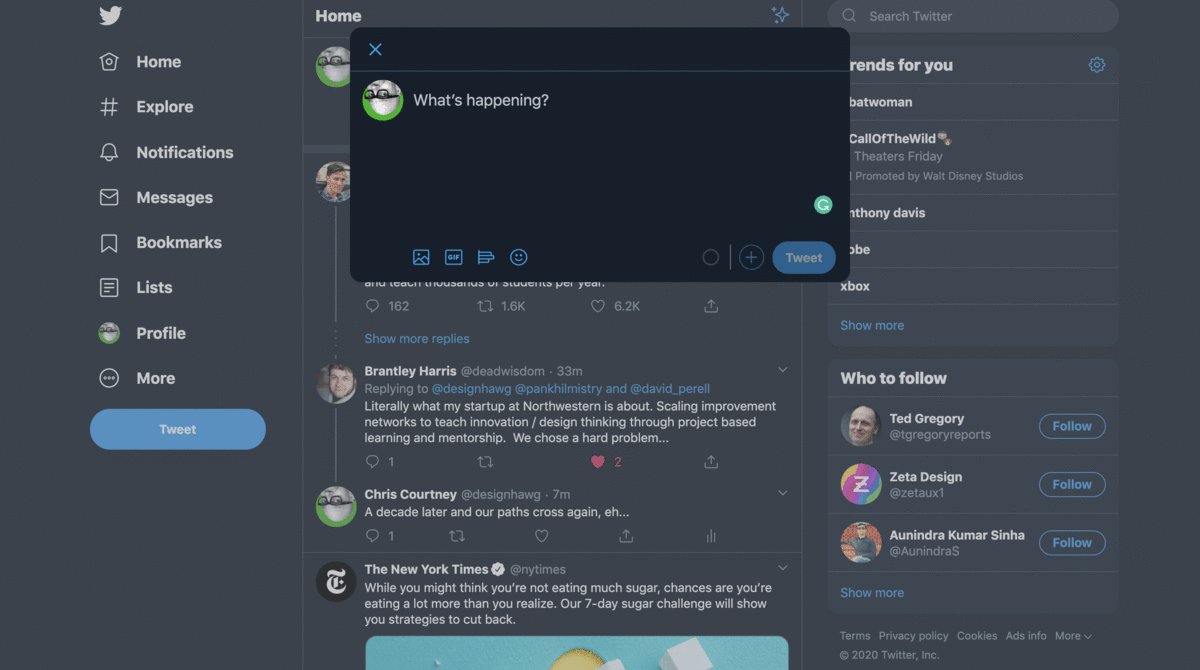
Every digital order you've ever made involved a form.
Every online search you've ever performed involved a form.
Every account you've created involved a form.
 Source: newpragmatic.com
Source: newpragmatic.com
Everything displayed above is a form in some sense of the word. Information is either being ingested for later use or information is being presented to be acted upon.
These transactions are among the most fundamental interactions we participate in, so it's difficult to imagine interface design without forms.
When the web first opened up to the public, it was primarily a place for programmers to display information. Still, non-programmers were able to participate through the usage of search forms. These original forms empowered the user to have a say in the information that was displayed.
It didn't take long for payment processing to become a core component of online life, which gave birth to online shopping. This change was a significant inflection point for form design because the amount of information requested grew significantly. More importantly, users had to determine whether they wanted to submit their credit card and bank account information online.
In the years that followed, form design went through enough iterations to effectively produce this set of useful guidelines that are in use today across digital design:
- Single column layouts
- Simplified alignment
- Logical grouping
- Break up the form into smaller parts
- Use optional fields
- Provide inline feedback
- Use appropriate controls
Form design will continue to iterate beyond the guidelines listed above. Still, many of the items listed aren't exclusively visual. That means a concept like logically grouping inputs or breaking up a submission into smaller parts can leap from one medium to the next — whatever that medium may be.
Resources for review
Exercise
There is a delicate balance when requesting input from a user. Request too much data, and users will flee in search of other options. Request too little information and you risk not being able to produce a useful function for the user.
This exercise will challenge you to think about form creation from the mutual perspective of a user and a requesting party.
However, it isn't enough to request the right information. We must also produce a design that makes our forms easy to use. That includes long forms — which in some instances can't be avoided.
Part One: Form Refinement
In this task, you’ll attempt to create a form that users won’t abandon. This will be accomplished via smart editing and smart structure.
Using this Figma file, clean up the form displayed, and make sure it abides by the form best practices that were covered in the associated resources.
Part Two: Form Field Selection
Before you can worry about how a form is designed, you must first determine what inputs are needed.
Edit the provided inputs below to create forms for the tasks listed on this page. In the space provided, explain why the form elements associated with each job are beneficial for the user to provide.
Part Three: Form Construction
Now that you have selected the fields to use for each form, it’s time to construct the forms.
For each form, you are trying to meet the stated goal while also making sure to follow the form best practices that were covered in the associated resources. Proper labeling, placeholder text, form field types, and overall design should play a role in your work.
Once complete, update your Program Journal with links to the assets produced for this exercise. Post your Journal in the #Feedback-Loop channel for review.
///
Up next Feedback